Tendenze web design 2018, ci siamo! L’anno è partito ed è ripartita la giostra. Il panorama, in questo senso, è, d’altronde, in continua evoluzione. Quello che sembrava moderno e fresco ieri oggi può apparire datato. I trend, anche se liquidati come bolliti pochi mesi fa, possono inaspettatamente tornare alla moda. Per aiutarvi ad orientarvi in questo ginepraio e capire come muoversi nel web design nel 2018, abbiamo messo insieme un elenco di 5 novità tenere d’occhio. Scopritele qua sotto e lasciatevi ispirare su come fare grafica con stile nel 2018. Curiosi? Buona… visione.
Tendenze web design 2018? Anno nuova moda nuova (più o meno). Che sia, infatti, un’assoluta innovazione nel mondo della grafica o un cavallo di ritorno (come già accade nel settore “fashion”), se volete essere dei professionisti, dovete stare sul pezzo. Il colosso Hubspot ve ne offre l’occasione con una collezione completa di esempi di homepage di sito tutta da scaricare da qui.
Noi, in questa sede, ne analizziamo 5 per farvi capire cosa cambia nella grafica web nel 2018. Così, oltre a conoscere i segreti di un manager, padroneggerete anche quelli di un bravo grafico.
Tipografia grassetto
Sempre più aziende si rivolgono a una tipografia grande ed audace per dare peso ad una home page. Questo stile funziona al meglio quando il resto della pagina viene tenuto al minimo come dimostra questo esempio dell’agenzia Huge di Brooklyn.

Cinemagraphs
Si tratta di puntare a video di alta qualità o a GIF che girino su un loop regolare e continuo. Questi linguaggi sono diventati un modo popolare per aggiungere movimento e interesse visivo a pagine altrimenti statiche. I loop a schermo intero, come questo esempio dell’agenzia danese CP + B Copenhagen, creano un interesse immediato su una pagina altrimenti troppo semplice.

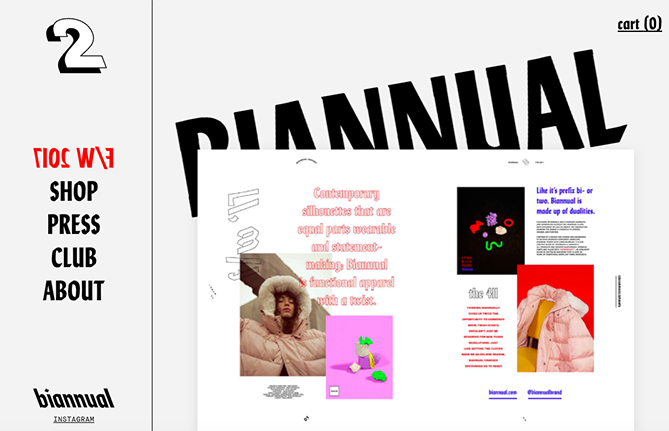
Brutalismo
Per distinguersi da altri siti web ordinati, alcuni designer optano per strutture più eclettiche che vanno oltre le convenzioni. Anche se all’inizio può sembrare stridente, molte marche famose stanno ora incorporando questi elementi di design di “bruttassimo” alternativo nei loro siti, come Bloomberg. Il brutalismo è emerso come una reazione alla crescente standardizzazione del web design, ed è spesso caratterizzato da visioni rigide, asimmetriche, non conformiste e da una chiara mancanza di gerarchia e ordine. In altre parole, è difficile da descrivere ma si fa notare, come nell’esempio sottostante del designer di abbigliamento Biannua.

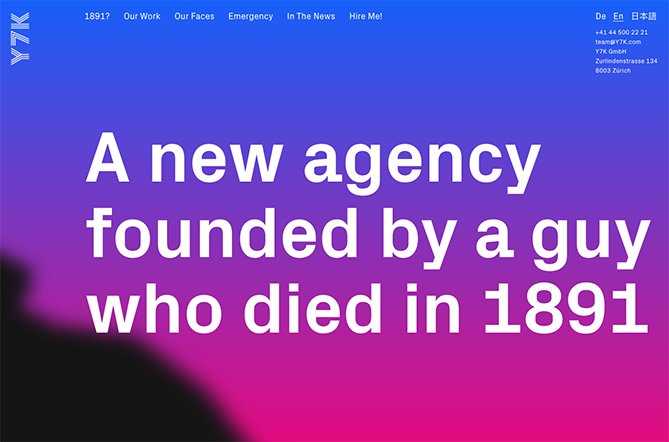
Gradienti saturi
I gradienti caleidoscopici erano ovunque nel 2017 e nel 2018 non stanno andando da nessuna parte. L’agenzia Y7K di Zurigo illustra un perfetto esempio di come rendere questo effetto bicolore fresco e moderno, con la sua homepage a schermo intero, con sfumatura sfumata .

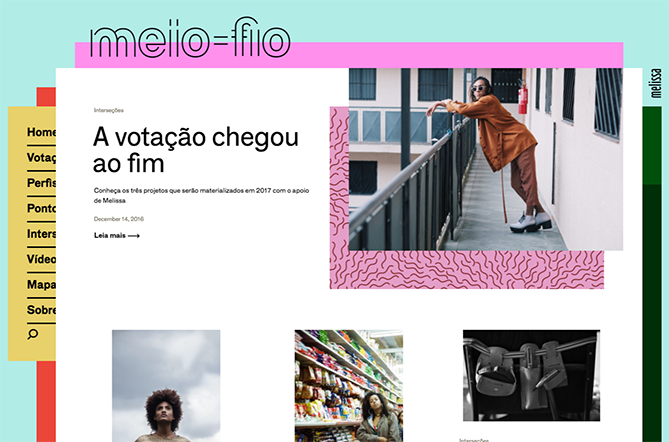
Strati di colore vivace
Sfumature di colore accatastate sono in grandi aggiungere profondità e consistenza a un layout semplice del sito, come mostrato in questo elegante esempio del team di San Paolo di Melissa Meio-Fio.

Ora che avete iniziato questo valzer con le tendenze web design 2018, continuate a danzare con chi vola sui pavimenti e cioè coi nostri esperti. Raccontateci chi siete e cosa vi serve scrivendo qua.